Recent posts
#81
 Hilfe & Support (deutsch) / [gelöst] CKEditor Syntaxhighli...
Hilfe & Support (deutsch) / [gelöst] CKEditor Syntaxhighli...
Last post by Hartmut - February 08, 2023, 09:46:12 PM
Juhu, besten dank. Endlich wieder bunter Code 



#82
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by ruebenwurzel - February 08, 2023, 08:38:59 PM
Hallo,
Bei einer Neuinstallation ist nur ein Teil der Änderungen notwendig. Mein Cleaning-script besteht aus zwei Teilen. Zum einen werden nicht mehr benötigte Plugins früherer Installationen entfernt. Diesen Teil braucht es bei einer Neuinstallation nicht. Der zweite Teil ist der Fix für die wb_ckconfig.js. Den solltest du auch bei einer Neuinstallation machen.
Es schadet ja nicht den Script laufen zu lassen. Ich empfehle den Script auch bei einer Neuinstallation. Nebenbei enthält er auch noch einen kleinen Fix des upgrade-Scriptes.
Bei einer Neuinstallation ist nur ein Teil der Änderungen notwendig. Mein Cleaning-script besteht aus zwei Teilen. Zum einen werden nicht mehr benötigte Plugins früherer Installationen entfernt. Diesen Teil braucht es bei einer Neuinstallation nicht. Der zweite Teil ist der Fix für die wb_ckconfig.js. Den solltest du auch bei einer Neuinstallation machen.
Es schadet ja nicht den Script laufen zu lassen. Ich empfehle den Script auch bei einer Neuinstallation. Nebenbei enthält er auch noch einen kleinen Fix des upgrade-Scriptes.
#83
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by hgs - February 08, 2023, 08:06:31 PM
Danke Matthias, Danke sternchen8875
Eine Frage habe ich zu dem Thema
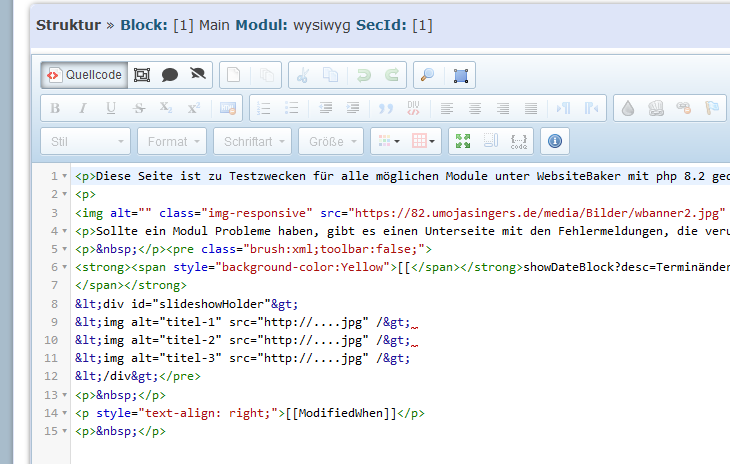
Wenn bei meiner Neuinstallation alles richtig angezeigt wird,

https://gyazo.com/294dd9bf9aeab150755547724353bdc4
sind die Änderungen dann auch nötig?
Eine Frage habe ich zu dem Thema
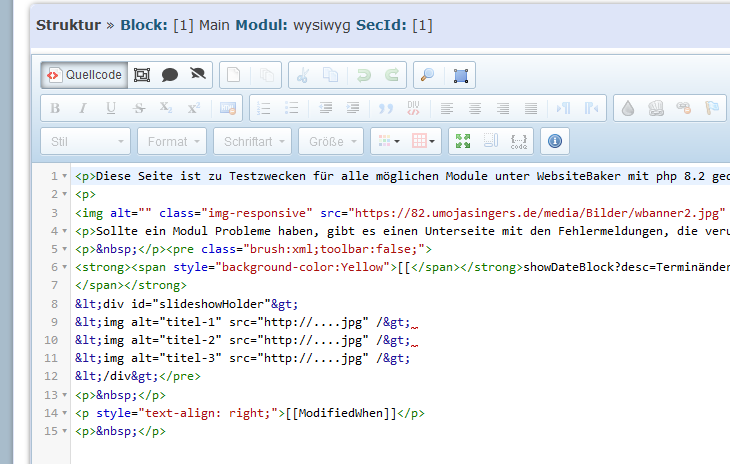
Wenn bei meiner Neuinstallation alles richtig angezeigt wird,

https://gyazo.com/294dd9bf9aeab150755547724353bdc4
sind die Änderungen dann auch nötig?
#84
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by ruebenwurzel - February 08, 2023, 06:35:23 PM
Hallo,
basierend auf den obigen threades habe ich mal ein kleines Cleaning und Reparatur Paket zusammengestellt.
!!! Gilt nur für WB.2.13.3 r166 !!!
Inhalt:
- entfernt alte Plugins im CKEditor
- entfernt die wb__ckconfig.js im DefaultTemplate
- repariert den Bereich der Plugins in der ckeditor/wb_config/wb_ckkonfig.js
Anwendung:
CKEditor_cleaning.zip in die Root des Servers laden
unzip.php in die Root des Servers laden (fallas nicht vorhanden)
unzip.php aufrufen (www.deinedomäne.de/unzip.php)
Nach dem Entpacken im Backend anmelden und oben den blauen Info Button aufrufen
Bei den "Maintenances Tools" über den Menüpunkt "Upgrade WebsiteBaker" ein Upgrade durchführen
Viel Spaß
Matthias
basierend auf den obigen threades habe ich mal ein kleines Cleaning und Reparatur Paket zusammengestellt.
!!! Gilt nur für WB.2.13.3 r166 !!!
Inhalt:
- entfernt alte Plugins im CKEditor
- entfernt die wb__ckconfig.js im DefaultTemplate
- repariert den Bereich der Plugins in der ckeditor/wb_config/wb_ckkonfig.js
Anwendung:
CKEditor_cleaning.zip in die Root des Servers laden
unzip.php in die Root des Servers laden (fallas nicht vorhanden)
unzip.php aufrufen (www.deinedomäne.de/unzip.php)
Nach dem Entpacken im Backend anmelden und oben den blauen Info Button aufrufen
Bei den "Maintenances Tools" über den Menüpunkt "Upgrade WebsiteBaker" ein Upgrade durchführen
Viel Spaß
Matthias
#85
Modules / Re: Download Gallery
Last post by sternchen8875 - February 08, 2023, 04:38:01 PMSchau mal hier im Anhang -> https://forum.websitebaker.org/index.php/topic,32144.msg225074.html#msg225074
#86
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by sternchen8875 - February 08, 2023, 04:22:49 PM
Noch ein Nachtrag, fast vergessen...
der Schalter in der include.php des ckeditors / Zeile 131
Standardmäßig ist die Nutzung dieser Dateien in den Templates aber aktiviert.
der Schalter in der include.php des ckeditors / Zeile 131
Code Select
$bWbConfigSetting = true; // default == false ist nur wirksam, wenn sich kein Ordner wb_config im /templates-Ordner befindet. Mit diesem Schalter lassen sich dann alle eventuell vorhandenen wb_ckconfig.js in den Template-Ordner deaktivieren (wenn true) Standardmäßig ist die Nutzung dieser Dateien in den Templates aber aktiviert.
#87
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by sternchen8875 - February 08, 2023, 04:09:01 PM
Dank dir! 
das Problem liegt in der Datei wb_ckconfig.js im Ordner /modules/ckeditor/wb_config und allen weiteren im Projekt eingesetzten gleichnamigen Dateien (siehe ausführungen unten) bzw in der Tatsache, das der Ladevorgang bei einem Fehler direkt abgebrochen wird und das Script mit den Settings aus der include.php des CKEditors weitermacht
Dort werden Plugins bei den extraPlugins angesprochen, die es nicht mehr gibt. Im Speziellen ist es im Original-Code so, das die include.php diese extraPlugins zur Verfügung stellt, dann die CKEditor-eigene wb_ckconfig läd, in der Definition dieser extraPlugins einen gültigen Eintrag findet (filebrowser) und damit die Festlegungen der include.php überschreibt, dann kommt es aber zum nächsten zu ladenen Plugin "liststyle", findet es nicht und das Laden wird abgebrochen.
Da ein CKEditor-Upgrade keine Plugins löscht, hat der Eine oder Andere diese noch im Plugins-Ordner und ist dann nicht betroffen.
Aber fangen wir mit dem Grundsätzlichem an:
Vergeßt bitte das meiste, was ich oben behauptet habe, nicht alles ist korrekt.
#1: es ist nach wie vor möglich, jedem eingesetzten Frontend-Template eine eigene Datei wb_ckconfig.js mit separaten Einstellungen zu liefern, wenn diese entsprechend unten angeführter Anleitung korrigiert wurden und wenn sich diese Datei im Hauptverzeichnis des jeweiligen Templates befindet. Die Ladereihenfolge wäre
1 = include.php
2 = modules/ckeditor/wb_config/wb_ckconfig.js
3 = templates/wb_config/wb_ckconfig.js (wenn vorhanden)
4 = templates/DefaultTemplate/wb_ckconfig.js (oder jedes andere eingesetzte Frontend-Template)
Nummer 3 ist eher eine globale, aber dennoch private Einstellung des Benutzers, die bei einem Upgrade nicht überschrieben wird
Nummer 4 ist spezifisch für dieses Template gedacht und überschreibt #3. Damit wäre es z.b. möglich, einer News-Seite nur eine kleine Toolbar zu geben, die z.b. nur ein Font-Styling erlaubt, damit die Benutzergruppe dort nichts anderes machen kann
#2: möglich ist weiterhin ein Ordner wb_config im Ordner /templates, der alle Konfigurations-Files des Editors enthält. Auch hier muß dann diese wb_ckconfig.js angepasst werden
#3: die Reparatur der Datei wb_ckconfig.js im Ordner modules/ckeditor/wb_config (und, wenn verwendet, in den templates Ordners)
das (aktuell nicht funktionierende Original)
Hier sind einige Plugins genannt, die nicht mehr Bestandteil sind, z.b. liststyle oder pastefromword
der korrigierte Block (es dürfen nur Plugins verwendet werden, die sich auch im Ordner modules/ckeditor/ckeditor/plugins befinden
Das Plugin "emoji" ist dabei optional, wer es haben möchte, muß die Auskommentierung entfernen (//)
Die gleiche Reparatur ist auch für die Definition der RemovedPlugins erforderlich
das kaputte Original
die Korrektur
Wichtig: nach Änderungen an diesen JS-Dateien immer den Browser-Cache löschen

das Problem liegt in der Datei wb_ckconfig.js im Ordner /modules/ckeditor/wb_config und allen weiteren im Projekt eingesetzten gleichnamigen Dateien (siehe ausführungen unten) bzw in der Tatsache, das der Ladevorgang bei einem Fehler direkt abgebrochen wird und das Script mit den Settings aus der include.php des CKEditors weitermacht
Dort werden Plugins bei den extraPlugins angesprochen, die es nicht mehr gibt. Im Speziellen ist es im Original-Code so, das die include.php diese extraPlugins zur Verfügung stellt, dann die CKEditor-eigene wb_ckconfig läd, in der Definition dieser extraPlugins einen gültigen Eintrag findet (filebrowser) und damit die Festlegungen der include.php überschreibt, dann kommt es aber zum nächsten zu ladenen Plugin "liststyle", findet es nicht und das Laden wird abgebrochen.
Da ein CKEditor-Upgrade keine Plugins löscht, hat der Eine oder Andere diese noch im Plugins-Ordner und ist dann nicht betroffen.
Aber fangen wir mit dem Grundsätzlichem an:
Vergeßt bitte das meiste, was ich oben behauptet habe, nicht alles ist korrekt.
#1: es ist nach wie vor möglich, jedem eingesetzten Frontend-Template eine eigene Datei wb_ckconfig.js mit separaten Einstellungen zu liefern, wenn diese entsprechend unten angeführter Anleitung korrigiert wurden und wenn sich diese Datei im Hauptverzeichnis des jeweiligen Templates befindet. Die Ladereihenfolge wäre
1 = include.php
2 = modules/ckeditor/wb_config/wb_ckconfig.js
3 = templates/wb_config/wb_ckconfig.js (wenn vorhanden)
4 = templates/DefaultTemplate/wb_ckconfig.js (oder jedes andere eingesetzte Frontend-Template)
Nummer 3 ist eher eine globale, aber dennoch private Einstellung des Benutzers, die bei einem Upgrade nicht überschrieben wird
Nummer 4 ist spezifisch für dieses Template gedacht und überschreibt #3. Damit wäre es z.b. möglich, einer News-Seite nur eine kleine Toolbar zu geben, die z.b. nur ein Font-Styling erlaubt, damit die Benutzergruppe dort nichts anderes machen kann
#2: möglich ist weiterhin ein Ordner wb_config im Ordner /templates, der alle Konfigurations-Files des Editors enthält. Auch hier muß dann diese wb_ckconfig.js angepasst werden
#3: die Reparatur der Datei wb_ckconfig.js im Ordner modules/ckeditor/wb_config (und, wenn verwendet, in den templates Ordners)
das (aktuell nicht funktionierende Original)
Code Select
config.extraPlugins =
'filebrowser'
+ ',liststyle'
+ ',pastefromword'
+ ',table,tabletools'
+ ',syntaxhighlight'
+ ',wblink'
+ ',wbdroplets'
+ ',wbabout'
+ ',wboembed'
+ ',wbrelation'
// + ',emoji'
+ '';Hier sind einige Plugins genannt, die nicht mehr Bestandteil sind, z.b. liststyle oder pastefromword
der korrigierte Block (es dürfen nur Plugins verwendet werden, die sich auch im Ordner modules/ckeditor/ckeditor/plugins befinden
Code Select
config.extraPlugins =
'filebrowser'
+ ',codemirror'
+ ',syntaxhighlight'
+ ',wblink'
+ ',wbdroplets'
+ ',wbabout'
+ ',wboembed'
+ ',wbrelation'
// + ',emoji'
+ '';Das Plugin "emoji" ist dabei optional, wer es haben möchte, muß die Auskommentierung entfernen (//)
Die gleiche Reparatur ist auch für die Definition der RemovedPlugins erforderlich
das kaputte Original
Code Select
config.removePlugins =
'link'
+ ',backup'
+ ',oembed'
+ ',pagebreak'
+ ',save'
+ ',shybutton'
+ ',wbsave'
+ '';die Korrektur
Code Select
config.removePlugins =
'link'
+ ',pagebreak'
+ ',save'
+ '';Wichtig: nach Änderungen an diesen JS-Dateien immer den Browser-Cache löschen
#88
Modules / Download Gallery
Last post by Concilla - February 08, 2023, 03:35:52 PMHallo an alle,
gibt es denn für PHP 8 und WB 2.13.3 noch eine Download Gallery?
Danke im Voraus.
Concilla
gibt es denn für PHP 8 und WB 2.13.3 noch eine Download Gallery?
Danke im Voraus.
Concilla
#89
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by Hartmut - February 08, 2023, 01:38:34 PM
Leider nein. wysiwyg_admin läuft bei mir nicht. Siehe Inhalt des Modules-Ordners im Anhang. Außer foldergallery & wbstats dürfte alles im Originalzustand sein.
#90
 Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Hilfe & Support (deutsch) / Re: CKEditor Syntaxhighlight e...
Last post by sternchen8875 - February 08, 2023, 12:14:28 PM
ein paar neue Erkenntnisse - jetzt will ich es aber wissen.... 
entgegen früherer Annahmen, das eine Datei oder Ordner mit Namen wb_config nur eingelesen wird, wenn
auf true steht, ist es genau anders herum. Obige Aussagen von mir sind damit falsch.
Die Funktion PreCheck::scanDirTreeIterator() scannt den in den WB-Optionen als Standard eingestellten Template-Ordner. Das für die Seite mit der betroffenen Wysiwyg-Sektion eingestellte Frontend-Template ist unerheblich. Es werden auch nicht alle Template-Ordner gescannt, wie von mir angenommen.
Das Verwenden einer eigenen Version der wb_ckconfig im Haupttemplate ist ohne Probleme möglich, allerdings muß diese Datei mit dem Original im Ordner modules/ckeditor/wb_config verglichen werden. Unterschiede gibt es bei einigen Menüaufrufen (müssen vom Original komplett kopiert werden, können im Anschluß dann in den Einzelpunkten angepasst werden), in ein paar einzelnen Settings (meist true/false-Unterschiede) und in den Plugins - im Anschluß Browsercache löschen
Die Ursache beim Threadersteller Hartmut ist das Fehlen der eingesetzten Plugins, das u.a. eben das Plugin codemirror einbindet, das dieses Syntakhighlighting im Quellcode des CKEditors übernimmt.
Frage an Hartmut: läuft bei dir noch eine Modulversion von wysiwyg_admin?Der Ordner müßte dann im Modules-Verzeichnis zu finden sein oder in den registrierten Addons (siehe Erweiterungen->Modules->Details zum Modul -> Wysiwyg_Admin aus der Liste wählen

entgegen früherer Annahmen, das eine Datei oder Ordner mit Namen wb_config nur eingelesen wird, wenn
Code Select
$bWbConfigSetting = false;auf true steht, ist es genau anders herum. Obige Aussagen von mir sind damit falsch.
Die Funktion PreCheck::scanDirTreeIterator() scannt den in den WB-Optionen als Standard eingestellten Template-Ordner. Das für die Seite mit der betroffenen Wysiwyg-Sektion eingestellte Frontend-Template ist unerheblich. Es werden auch nicht alle Template-Ordner gescannt, wie von mir angenommen.
Das Verwenden einer eigenen Version der wb_ckconfig im Haupttemplate ist ohne Probleme möglich, allerdings muß diese Datei mit dem Original im Ordner modules/ckeditor/wb_config verglichen werden. Unterschiede gibt es bei einigen Menüaufrufen (müssen vom Original komplett kopiert werden, können im Anschluß dann in den Einzelpunkten angepasst werden), in ein paar einzelnen Settings (meist true/false-Unterschiede) und in den Plugins - im Anschluß Browsercache löschen
Die Ursache beim Threadersteller Hartmut ist das Fehlen der eingesetzten Plugins, das u.a. eben das Plugin codemirror einbindet, das dieses Syntakhighlighting im Quellcode des CKEditors übernimmt.
Frage an Hartmut: läuft bei dir noch eine Modulversion von wysiwyg_admin?Der Ordner müßte dann im Modules-Verzeichnis zu finden sein oder in den registrierten Addons (siehe Erweiterungen->Modules->Details zum Modul -> Wysiwyg_Admin aus der Liste wählen
